LIVE PREVIEWBUY FOR $59
Download
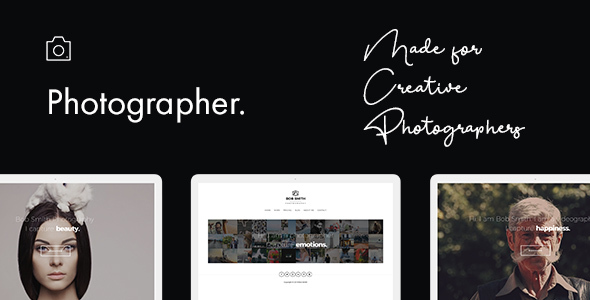
Welcome to Arcmos Creating Portfolio theme for WordPress.
Arcmos Portfolio WordPress theme is designed for creative websites. It uses a minimalist yet attractive design approach so that your work is always in the center.
Lazy load images to improve page load times making even large image sets to load the page first and then display the images intelligently as the user scrolls. Apposed to simply fading in the images as user scrolls this technique uses actual lazy loading to load the images dynamically.
The galleries can handle all the images you can add to it and at the same time display them very fast.
Arcmos is powered by Elementor Pagebuilder, which is a live pagebuilder that let’s you easily customize each block, typography, fonts, colors, backgrounds, etc.
The theme uses large images allowing you to beautifully showcase your photographs.
It also comes with a built-in sliders and gallery designs with different approaches.
For those who are starting a creative website for the first time using WordPress, this is an easy to build theme with an end design of professionalism and powerful features.
Arcmos theme is supported and future proof. It is coded with the highest strict standards which also makes it future proof.
Arcmos is Gutenberg optimized which will also work with live pagebuilder on click.
Portfolios
Arcmos’s variety of grid based portfolio management will make it easy to display your work. Portfolio posts are specifically designed to display details of your work.
As an example it can be used to display photography sets. A gallery of thumbnails each representing a specific photography occasion on click will take the visitors to the details of the occasion
with photographs that can be enlarged in lightboxes or slideshows.
Portfolio posts can be posted within categories just like blog posts and those categories can be used as filters to help visitors view specifics within the gallery.
There are many combinations that can be used to display the portfolio galleries. You can even link the gallery thumbnails to custom links which can take the visitors off-site or
anywhere within the site easily.
Portfolio features
- Each portfolio can be password protected.
- Album support
- The portfolio galleries can be linked through albums.
- 1,2,3,4 and 5 column support
- Left sidebar, right sidebar, fullwidth page and Edge to edge page support.
- Filterable using portfolio categories
- Linking Method
* Custom Linked
* Direct Linked
* Lightbox Linked - Utilizes lazy loading so that even large galleries are displayed very fast.
- SEO with Alt text
- Portrait grids
- Landscape grids
- Square grids
- Masonry grids
- Boxed grids
- Spaced grids
- Classic grids with title, description and category.
- Do more by having the choice to ommit title, description or category name display.
- Change colors of overlays and hover icons.
- Change typography, font and colors of titles, description and categories easily using live previews.
- Tweak and adjust for responsive layouts.
Image Gallery features
- Drag and drop images to build a gallery fast. Easy to use with rapid building in mind.
- Tag Supported. Tag each image to generate filters from.
- Title and description support
- 1,2,3,4 and 5 column support
- Left sidebar, right sidebar, fullwidth page and Edge to edge page support.
- Filterable using tag categories
- Linking Method
* Custom Linked
* Purchase Linked
* Download Galleries
* Lightbox Linked - Utilizes lazy loading so that even large galleries are displayed very fast.
- SEO with Alt text
- Portrait grids
- Landscape grids
- Square grids
- Masonry grids
- Boxed grids
- Spaced grids
- Classic grids with title, description and category.
- Do more by having the choice to omit title and description
- Change colors of overlays and hover icons.
- Change typography, font and colors of titles, description and categories easily using live previews.
- Tweak and adjust for responsive layouts
Blog Lists and Grids
- Create blog posts with postformat types gallery, standard , aside, audio, quote, image and video
- Password protect.
- Gutenberg optimized or build with live pagebuidler without affecting SEO.
- Left sidebar, right sidebar, fullwidth page and Edge to edge page support.
- Utilizes lazy loading so that even large galleries are displayed very fast.
- Change typography, font and colors as you build using live pagebuilder.
- Tweak and adjust for responsive layouts
WooCommerce
Arcmos is WooCommerce compatible.
Sell digital or non digital products or easily using the most powerful e-commerce system.
Images in the theme carry a purchase field which can be linked to the e-commerce product easily.
View any of these images anywhere in the website through the lightbox will display the purchase link.
Lightbox Features
- Responsive
CSS-only approach for resizing images and videos. So it will be extremely flexible and faster.
- Touch and Drag
Lightbox supports touch and swipe navigation on touchscreen devices, as well as mouse drag for desktops. This allows users to navigate between slides by either swipe or mouse drag.
Lightbox uses Hardware-Accelerated CSS3 transitions for faster animation performance which you can choose via Customizer
- Zoom & Fullscreen
You can Zoom-in and zoom-out with lightbox controls.
- Smart preloading
Loads images as you view them to improve performance. Slides are loaded as you navigate to it.
Slideshow elements
- Carousel
- 3D slideshow
- 2D slideshow
- Column based carousels
- Lightbox enabled
Before and After Images
- Easy to setup Before and after images
Elementor Drag & Drop Live Editor
Elementor has the fastest, most intuitive editor in WordPress. Simply drag, drop and customize.
- No Coding
Reach high-end designs, without any coding. The resulting page code is compact and optimized for every device.
- Navigator
Get an overview map of your entire page and reorder different elements with a simple drag and drop.
- Finder
A search bar that offers easy navigation between different pages & dashboard settings.
- Redo Undo
Quickly undo any mistakes with a simple CTRL / CMD Z.
- Auto Save
No more need to click save. Your work is continuously saved and backed-up automatically.
- Revision History
With Revision History, your entire page creation process is saved and can be easily re-traced.
- Draft Mode
Published a page and want to continue working on it? No problem, simply save it as a draft.
- Copy Paste
Quickly copy any element and paste it to a different place on the page, or to an entirely different page on your site.
- Copy Style ( Very useful )
Copy the entire styling from a widget, column or section and paste it to another element with a click.
- In-line Editing
Use the in-line editing feature to type directly on-screen, and make blog post and content writing an easy and intuitive process.
- Background Gradients
With Elementor, it’s easy to add background gradient colors to any WordPress page or post.
- Background Videos
Make your background come alive by adding interesting background videos to your sections.
- Background Overlay
Add another layer of color, gradient or image above your background.
- Enhanced Background Images
Customize responsive background images per device, and set custom position and size.
- Shape Divider
Add interesting shapes that separate the sections of your page in many ways.
- Box Shadow
Set custom made box shadows visually, without having to deal with CSS.
- One-Page Websites
Create a one page website that includes click to scroll navigation, as well as all the needed sections of a website.
- Landing Pages
Creating and managing landing pages has never been this easy, all within your current WordPress website.
- Typography with Pagebuilder
- Easy to customize
Play with the font family, size, weight, transform, style, decoration, line-Height and letter spacing.
- Google Fonts
Choose from hundreds of Google fonts available.
- Text Editor Columns
Divide your Text Editor widget into responsive columns, and set the gap between the columns for better layout.
- Layouts with pagebuilder
- Section Width
Go beyond the oversimplified and generic page designs, by having more control over the various sections.
- Section Height
Go beyond the oversimplified and generic page designs, by having more control over the various sections.
- Full Width
Easily create full width pages no matter which theme you are using, with the strech section feature.
- Column Width
Enter a specific column width, or visually scale the width by dragging the edge of the column.
- Column Gap
Change the gaps between columns in order to let your design breathe.
- Margin & Padding
Set the padding & margin for sections, columns and widgets.
- Nested Columns
Create advanced layouts by nesting columns inside a given column. This creates a sort of inner section crucial for certain designs.
- Mobile Editing with Elementor
- 100% Responsive
Use Elementor’s extensive mobile editing tools to create a website that is truly 100% responsive.
- Mobile Font Size
With this feature, you can change the font size per device.
- Responsive Column Width
Choose a different column layout for mobile by changing the column width.
- Padding and Margin
This feature is used to make a different padding or margin size per device.
- Reverse Columns
This feature reverses the ordering of columns, so when you go to mobile the last column will appear on top.